WordPressでテキストを蛍光マーカー風にするCSSの設定方法と、プラグイン「AddQuicktag」に設定する方法をご紹介します。
今回はstrongタグには設定せず、クラス名で指定しています。黄色マーカーはよく見かけますがサイトの色に合わせて使用できるように6色見本を用意しました。
まずはCSSの蛍光ペンマーカーを設定
マーカー線の太さ
黄色(イエロー)蛍光マーカー[太]
.marker_yellow_all {
background: linear-gradient(transparent 0%, #ffff66 0%);
}
黄色(イエロー)蛍光マーカー[細]
.marker_yellow_half {
background: linear-gradient(transparent 60%, #ffff66 60%);
}
マーカーの色
桃色(ピンク)蛍光マーカー[細]
.marker_pink {
background: linear-gradient(transparent 60%, #ffccdd 60%);
}
黄緑色(エメラルドグリーン)蛍光マーカー[細]
.marker_emerald {
background: linear-gradient(transparent 60%, #ccffcc 60%);
}
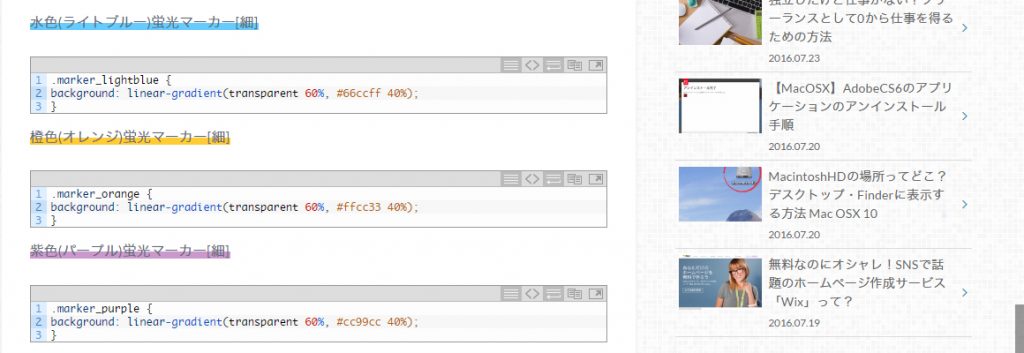
水色(ライトブルー)蛍光マーカー[細]
.marker_lightblue {
background: linear-gradient(transparent 60%, #cceeff 60%);
}
橙色(オレンジ)蛍光マーカー[細]
.marker_orange {
background: linear-gradient(transparent 60%, #ffee99 60%);
}
紫色(パープル)蛍光マーカー[細]
.marker_purple {
background: linear-gradient(transparent 60%, #eeccee 60%);
}
linear-gradientの要素で前者の数字が蛍光ペンが始まる位置、後者がその色の透明度です。色を変えたい場合は#の値を好きな色にしてください。
CSSの設定方法
WordPressの管理画面から「外観」→「テーマ編集」に進みます。
スタイルシート (style.css)の編集画面で上記の使用したいCSSをコピー&ペーストしてください。
※親テーマ・子テーマの記述に注意。
/*桃色マーカー細*/
.marker_pink {
background: linear-gradient(transparent 60%, #ffccdd 60%);
}
こんな感じです。色が分かりやすいように「/*桃色マーカー細*/」と表記しています。
htmlの表記の仕方
<span class="marker_pink">ピンクの蛍光ペン</span>
これでテキストがマーカーされます。
プラグイン「AddQuicktag」に設定する方法
「AddQuicktag」をインストール
WordPress管理画面右の「プラグイン」→「新規追加」→「検索」→検索窓に「addquicktag」と入力し検索ボタンをクリック。
「AddQuicktag」を確認し「今すぐインストール」をクリックして、プラグインを「有効化」してください。
蛍光マーカー風htmlをタグに設定
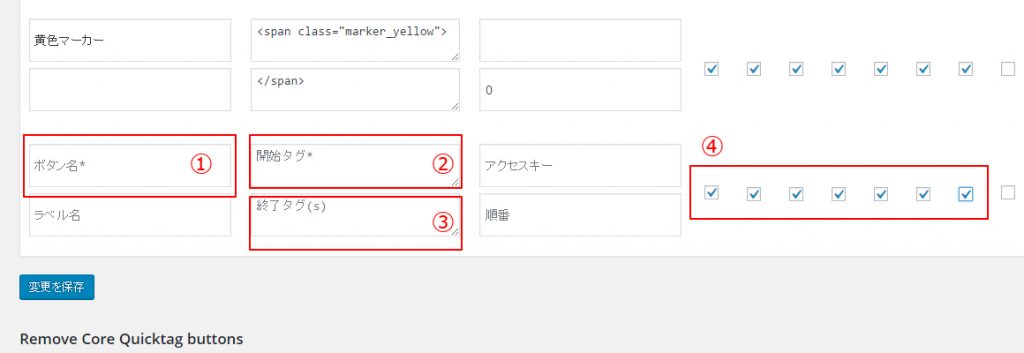
WordPress管理画面右の[設定]→[AddQuicktag]をクリックします。

①
“桃色マーカー細”など任意の名称を設定。
②
<span class="marker_pink">
③
</span>
④
ここにチェックマークを入れないと表示されないので忘れずにチェック。

これで「AddQuicktag」の設定は完了です。
実際に反映されるかチェック

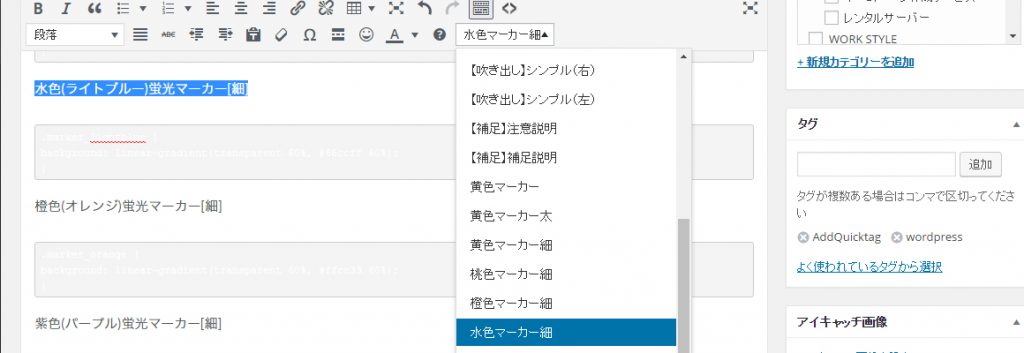
マーカーしたい文字をドラッグでなぞり、wordpressの投稿画面メニューにある「Quciktags」の中から設定したい項目を選んでください。

「AddQuicktag」に登録しなくても標準ツールバーで反映できるのですが、よく使用する項目は登録しておくと効率がよくなります。コピペOKなので是非試してくださいね!



















コメントを残す